- ¿Un qué?
- Un Webinar
- ¿Y qué es un Webinar?
- ¿Alguien sabe cómo se hace?
El Webinar surge como una idea, dentro de los equipos organizadores, cuyo propósito central fue generar un espacio de construcción de aprendizajes, de diálogos y de encuentros. La definición de manera clara y concreta de lo que esperábamos se produjese en el Webinar fue el punto de arranque para desencadenar una serie de decisiones (que involucran especialmente diversos aspectos pedagógicos y también tecnológicos) que dieron como resultado el dispositivo del Webinar. El Webinar como idea, por lo tanto, se concibe mucho antes que el dispositivo y en su concreción aparece la concepción de la arquitectura de la plataforma. El cemento de su arquitectura fue la concepción pedagógica.
1. ¿El huevo o la gallina? Pedagogía o tecnología.
Pensar y definir el Webinar representó un trabajo de diseño pedagógico de todo un equipo de trabajo interdisciplinario, previo a la concreción del dispositivo tecnológico. Como en todas aquellas propuestas que son atravesadas por las nuevas tecnologías, se generó una tensión entre las decisiones pedagógicas: (por ejemplo, quienes van a participar, cómo van a interactuar, cómo estarán acompañados) y la concreción de una plataforma en línea que facilitara la realización de las actividades propuestas.
Como señala Meadows y Henry [1] “los aspectos tecnológicos deben ser escogidos... de acuerdo con su contribución para el logro de los objetivos de aprendizaje propuestos. (Levin et al, 1999). Para lograr la excelencia en la educación virtual estos recursos deben aplicarse criteriosamente. En el mundo en línea, la tecnología es un vehículo y no el destino”
Por ello, desde el inicio teníamos muy claro lo que NO queríamos que fuera el Webinar: un repositorio de archivos, o tediosas charlas de video, ni la reproducción de que se conoce como e-seminar: videos de “bustos parlantes” complementados con algunos foros de participación.
De ahí que nos diéramos a la tarea de lograr otro tipo de interacciones para los participantes: distintos modos de participación y autonomía de recorrido dependiendo de los intereses: cada uno construiría su propia experiencia en el Webinar. Y al mismo tiempo, esta experiencia podría darse en compañía de los otros participantes.
En esta díada conjugada entre lo pedagógico y lo tecnológico, la imaginación y el pensamiento tecnológico se relacionaron entonces, con la capacidad de (re)construir en el ámbito de los entornos en línea experiencias pedagógico-didácticas.
Las dos "áreas" de pensamiento mencionadas debieron entremezclarse para dar lugar a la toma de decisiones sobre la plataforma: como toda articulación resultó compleja y al mismo tiempo frágil.
Debíamos resolver algunas cuestiones centrales y fundamentales: ¿Por qué es valioso realizar esta propuesta en línea y no de otra forma? ¿Qué cualidad intrínseca puede aportar esta modalidad a la realización del evento?
Es preciso retomar aquí lo expresado por Eduardo Mercovich: “En los espacios de interacción, las personas interactúan entre sí y con diversos objetos de información (por ejemplo documentos o mensajes en un foro) donde esas posibles interacciones son múltiples, simultáneas y dinámicas (es decir, que cambian a lo largo del tiempo). Debido a la naturaleza del ámbito digital, los objetos de información suelen ser explícitos y tienen forma de documentos o similares (mensajes, notas, avisos, comentarios, valoraciones, etc.). En el ámbito electrónico, al igual que en cualquier ámbito físico, las características del espacio donde -y con el cual- se interactúa, son determinantes fundamentales de la interacción resultante. Entre otras, son importantes las dimensiones espaciales y temporales”
En este primer acercamiento, dejamos de ver la presencialidad o la no presencialidad como una cualidad distintiva, no se trataba de reproducir de manera virtual aquello que sucede en un congreso o seminario presencial, sino que nos centramos en aquello que es específico de la educación en línea (que ya no se define por su contraposición a la presencialidad).
Debíamos ser capaces de imaginar, crear y construir las mejores propuestas buscando y seleccionando entre todos los recursos disponibles (y si no estaban disponibles, crearlos, adaptarlos o reutilizarlos en usos distintos de los convencionales).
Asimismo, debíamos acordar estas decisiones en un equipo compuesto por "pedagogos" y "tecnólogos”. En algunas ocasiones, en este equipo (en el que se conjugaban además historias y trayectorias institucionales) este diálogo se entorpecía por las ideas previas de cada ámbito y las diferencias de enfoque (lo que los tecnólogos entienden por educación y lo que los pedagogos por tecnología). Pero el diálogo seguía siendo indispensable para lograr lo esperado.
Así planteadas estas cuestiones básicas del diseño del Webinar ¿cuáles fueron las preguntas y las decisiones que se dieron en el proceso de diseño?
En un primer momento se trató de visualizar grosso modo el espacio en línea y concebir en términos muy generales las actividades e interacciones que se podrían realizar entre los principales actores y agentes involucrados: participantes, expositores, disertantes, contenido, etc.
La posibilidad de que los participantes pudieran seguir diversos caminos para recorrer las diferentes propuestas del Webinar era importante. Queríamos ofrecer caminos directos para los que sabían lo que venían a buscar (una ponencia, un proyecto en particular) y otros recorridos exploratorios para los que querían tomar contacto con la propuesta e incluso entender mejor qué era un Webinar y cuáles eran las características del entorno y de la propuesta en línea planteada. También nos parecía importante que el nivel de profundización o acceso a los contenidos pudiera ser diverso: los participantes se involucraban con el mismo de acuerdo a su interés, tiempos disponibles o situación particular: por ejemplo, era posible, sólo acceder a un proyecto del modelo 1 a 1 con una rápida visita al stand, pero también se podían hacer comentarios y preguntas sobre los mismos, visitar sus páginas institucionales vinculadas, tomar contacto directo con los responsables, comentar la experiencia en los grupos de afinidad, recibir retroalimentación de estos comentarios de los coordinadores de los grupos, comentar algo interesante en las redes sociales que estaban vinculadas al sitio, etc.
Así fue cómo el Webinar fue tomando forma.
2. Cómo las decisiones fueron definiendo la arquitectura
2.1. ¿Cuál era el contenido que debíamos ofrecer en el Webinar?
En las decisiones que fueron conformando la topografía definitiva del Webinar no sólo entraban en juego las vinculadas a la arquitectura del entorno en línea, sino que el contenido y la temática propia del Webinar (los modelos 1 a 1) tenían un peso importante, ya que había objetivos, preguntas e inquietudes, que el Webinar apuntaba a dar respuesta o al menos a proponer canales de discusión que las encauzaran.
Así, iban quedando definidos cuáles serían los espacios de contenido que la plataforma del Webinar debía considerar, y que además, debían coexistir en la misma:
● Revisiones y puntos de vista académicos
● Proyectos vinculados al modelo 1 a 1
● Propuestas tecnológicas que los apoyan
Para la presentación de las producciones de los ponentes, que aportarían la mirada académica y de reflexión sobre los modelos 1 a 1 en la región, se resolvió apostar a la diversidad de formatos y formas de comunicar: por eso, las ponencias se harían a través de diferentes medios (videos, audios, papers, presentaciones e instalaciones), para generar espacios de intercambio y enriquecimiento de diferente tipo entre todos los asistentes a cada presentación.
Para la exposición de proyectos, se resolvió ofrecer a los responsables de los mismos la posibilidad de contar con un stand virtual a su cargo. Los participantes del Webinar accederían a los Stands virtuales con el propósito de conocer las experiencias del modelo 1 a 1 en la región, ciudad o país que estuviera representando el proyecto. Hallarían allí información en formato multimedial, pudiendo además establecer contacto con los actores de estos proyectos. También podrían realizar intercambios entre los participantes para enriquecer el recorrido.
Para la exhibición de productos tecnológicos que apoyaran los modelos 1 a 1, se propuso originalmente una estructura de stand en la que los participantes pudieran acceder de manera rápida a la propuesta del exhibidor. Con una estructura similar para cada expositor, se apuntaba a la presentación de los aspectos básicos y al mantenimiento de una estructura ya reconocida por el usuario. Los usuarios tendrían la opción de utilizar vínculos propuestos por los exhibidores para salir del entorno del Webinar y recorrer otras páginas.
Si bien, este espacio estaba definido y concebido tecnológicamente, no fue habilitado en la versión final del Webinar
2.2 ¿Qué debería poder hacer el participante al Webinar?
Definimos que cada participante podría:
● Navegar libremente y conocer todas las propuestas.
● Recorrer los "Stands de Proyectos": profundizar en las propuestas de los Proyectos de la región y acceder a materiales seleccionados, hacer preguntas y dejar comentarios a los responsables de proyectos en sus stands.
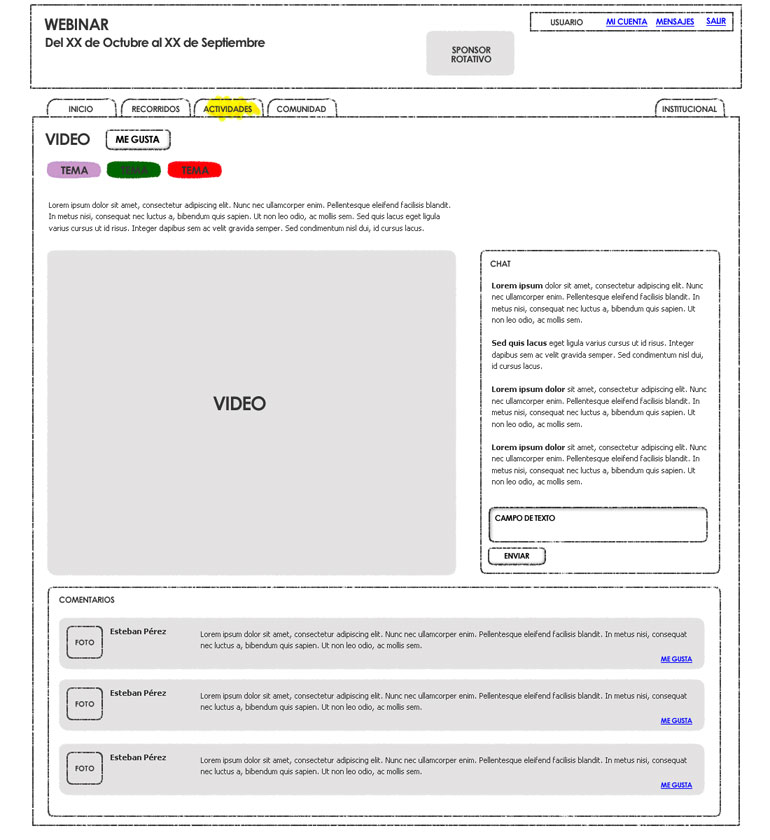
● Asistir a las conferencias y charlas con especialistas, interactuar con los especialistas invitados, en varias modalidades, dependiendo de la conferencia; por ejemplo: participando de foros con los especialistas (espacio asincrónico) y/o participando de chats (espacio sincrónico).
● Participar e interactuar con los pares, guiados por alguien para facilitar los intercambios...
● Opinar en los espacios de microblogging públicos e indicar aquellos eventos que más le gustaron o le llamaron la atención.
● Conocer los perfiles de otros participantes y establecer contactos para formar redes profesionales.
Considerando todas las acciones posibles, se definieron los diversos espacios de interacción a través de los cuales los participantes recorrerían (construirían su propio Webinar) Para lograr lo anterior, los espacios de interacción debían incluir:
Trayectos orientados para distintos grupos de afinidad.
Los grupos de afinidad eran grupos de participantes que elegían un aspecto del Webinar como de su interés especial. Estos grupos de afinidad contaron con un/a coordinador/a que les iba sugiriendo un recorrido con las actividades más significativas de cada día y los invitaba a compartir temáticas, discusiones, interrogantes dentro del grupo. Estos grupos tenían como objetivos:
● proponer un recorrido establecido habiendo sido seleccionadas las ponencias/proyectos más adecuados a los intereses del grupo.
● contar con un espacio que favorezca el intercambio de ideas.
● orientar la mirada y el recorrido así como los intercambios con otros asistentes con intereses afines.
Foros generales de discusión
Estos espacios concebidos como lugar de intercambio de ideas, estaban contenidos y organizados dentro de las otras propuestas. Evitamos proponer “foros” como herramientas casi mágicas que generan participación e intercambio. Los foros fueron concebidos como espacios moderados, y contenidos dentro de otros espacios que los enmarcaban, por ejemplo dentro de un stand de un proyecto, luego de la presentación de un ponente, o dentro de los grupos de afinidad.
Capa social:
La capa social era en efecto una capa, que atravesaba todas las demás instancias del Webinar, brindándole un aspecto tridimensional a la propuesta. Todas los espacios del Webinar debían estar intersectados por la posibilidad de que los participantes pudieran reconocerse, identificarse establecer contacto entre ellos. La capa social utilizaba las herramientas más comunes y reconocidas de las plataformas de redes sociales y permitía el contacto con diversos fines: intercambio de experiencias, enriquecimiento por comparación de lugares de origen, contactos, fomento de redes profesionales, curiosidad.
La capa social contribuía además a la transmisión viral y de ideas dentro y fuera del Webinar.
Esta capa generaba un recorrido alternativo, otra manera de ver y recorrer, no respondiendo a la lógica de los organizadores sino que utilizando y navegando a través de la experiencia de los otros usuarios.
Interacción con ponentes y otros participantes
La capa social y los grupos de afinidad contribuían a la conformación de una comunidad del Webinar, como grupo organizado realizando una tarea común y no como una navegación organizada o caótica a través de una maraña de contenidos. Como mencionan: “Al establecer un sentido de comunidad a menudo permite una tendencia hacia una experiencia más profunda de aprendizaje (Benfield, 2001). Es a través de una comunicación constante que los participantes construyen significado (Garrison, et al., 2000) y logran una comprensión más completa de los contenidos” Meadows y Henry 2008
Tampoco es suficiente con crear comunidad. Una vez que el sentido de comunidad ha sido establecido, quienes estén a cargo de los procesos (tutores docentes) deben seguir promoviéndola alentando la participación y soporte mutuo.
3. Y así llegamos a las decisiones sobre la plataforma
Con todas estas cuestiones resueltas llega el momento de decidir cuál será la plataforma que mejor se adecuara a estas definiciones. La arquitectura de una plataforma en línea es una vista de alto nivel que define las partes necesarias y su interrelación, hasta donde uno puede ver, y que implican como consecuencia una elección más clara y funcional, a mediano y largo plazo, entre las diversas plataformas posibles.
Se trata de tomar una definición "abstracta" en la medida que delinea elementos que se requieren para que el proyecto educativo tenga un soporte y un entorno de desarrollo adecuado.
Los organizadores acordábamos en la necesidad de utilización de una plataforma de código abierto, que permitiera flexibilidad para las modificaciones y que pudiera cumplir con todas las funciones asignadas, que fuera capaz de soportar el gran número de usuarios, y que permitiera además una política sencilla pero poderosa al momento de asignar los permisos y derechos de cada uno de los perfiles de usuarios.
Decidimos trabajar con Drupal, un sistema de gestión de contenidos (CMS) de código abierto, ya que, aunque existen otras plataformas específicas que se ofrecen más orientadas a ofrecer e-seminarios, la configuración de las interacciones pensadas y las propuestas innovadoras que se plantearon para este evento no se veían contempladas en los sistemas que se usan tradicionalmente.
Preferimos Drupal por ser un sistema modular de amplia versatilidad, seguridad y rendimiento, que posee una gran cantidad de módulos disponibles para trabajar. Además, cuenta con una extensa comunidad de usuarios que ha generado un excelente soporte y documentación, lo cual es de extrema utilidad a la hora de desarrollar o adaptar módulos, modificar el núcleo del sistema y resolver todo tipo de inconvenientes que puedan surgir.
Algunos desarrolladores consideran a Drupal como un framework, una plataforma para todo tipo de propuestas, dentro de un marco de trabajo y un alto nivel de estandarización valorando su arquitectura claramente diferenciada de otros CMS, especialmente por la forma que implementa la modularidad. .
Debido a las necesidades de un proyecto de esta envergadura, considerando incluso el formato de red social que se utilizaría en la capa social, generamos módulos propios que incorporaron nuevas funcionalidades al sistema.
Cabe aclarar que han sido pocos los módulos con los que generamos nuevas funciones desde cero, la mayoría se lograron programando pequeños módulos que posibilitaron la interacción entre otros ya existentes, permitiendo aprovechar al máximo la potencialidad de otros proyectos de la comunidad Drupal.
Entre las distintas etapas del Webinar, utilizamos hasta 60 módulos adicionales (incluidos los propios). Trabajamos sobre la versión 6 de Drupal. Aunque esta no es la última versión disponible, es importante tener en cuenta que de los módulos a utilizar depende la versión del sistema a elegir, ya que no todos los módulos se encuentran desarrollados y testeados para las últimas versiones del sistema.
Como el formato de red social tendría un papel protagónico en la actividad, prestamos especial atención a este punto, siendo detallistas a la hora de evaluar la usabilidad. Aunque existen módulos desarrollados y disponibles que incluyen las herramientas que necesitábamos como microblogging, gestores de grupos, detalle de la actividad reciente de los participantes, mensajes privados y la posibilidad de compartir contenido; los hemos adaptado o desarrollado para que se asemejen tanto lógicamente como estéticamente a las herramientas de las redes sociales más populares, contribuyendo a la rápida comprensión y adaptación por parte de los participantes.
La plataforma también permitió a los expositores administrar sus propios “stands” virtuales multimedia, para lo cual fue necesario aprovechar al máximo las funciones de CMS con las que cuenta Drupal. Desde un panel de control personalizado, lograron administrar contenido HTML, documentos, videos, imágenes y sonido. Luego, a través de nuestros propios módulos y plantillas especiales, gestionamos el contenido, favoreciendo la navegabilidad y estableciendo cierto orden en la forma en que se disponía la información y como se la representaba visualmente y a los stands en general.
Para este punto, utilizamos módulos populares como Content Construction Kit (CCK), Views, familias de campos especiales (como FileField, ImageField y Media) y módulos de desarrollo propio que facilitaron o modificaron la interacción entre los que acabamos de mencionar.
Uno de los puntos débiles de Drupal, que nos trajo ciertas dificultades para su implementación y cuya mejora ha quedado pendiente, es el sistema de notificaciones. Los módulos actuales que generan alertas vía e-mail (u otros medios) sobre cambios en el contenido, nuevos comentarios u otro tipo de actividad reciente no cumplieron con nuestras expectativas. Como todavía mantienen la lógica de las versiones anteriores de Drupal, no brindan el grado de versatilidad necesario para poder adaptarse a otras implementaciones. No obstante, pudimos sortear algunas de las dificultades mencionadas mediante el desarrollo de un módulo específico para las necesidades de esta actividad.
Otra cuestión que demandó mucho tiempo fue la constante evaluación del rendimiento y las tareas para mejorarlo. La gran cantidad de participantes (más de 7000) y el nivel de actividades pusieron a prueba la capacidad de una plataforma con gran cantidad de módulos que disparan en el servidor decenas (y hasta centenas) de procesos por cada petición.
Aunque Drupal cuenta con un sistema de caché que evita volver a procesar peticiones anteriores (almacenando los resultados recientes), tal como están no sirven para las implementaciones con contenidos centrados en el usuario. Esto quiere decir que lo que ve el usuario A no es lo mismo que lo que obtiene el usuario B, por lo tanto, cada petición debe ser evaluada y en lo posible desguazada para poder reutilizar todo lo que haya sido recientemente procesado por el servidor.
Es por eso que en estas ocasiones utilizamos módulos propios que gestionan las peticiones. Como la evaluación debe tener en cuenta cómo funciona cada implementación, pudiendo ser extremadamente variable entre una y otra, no existen módulos que optimicen al máximo estos procesos, pero hay nuevos módulos (recién en fase de desarrollo) que facilitan esta tarea.
4. Recorrido Visual. Del bosquejo a la pantalla
La evolución del Webinar, desde sus primeros bosquejos hasta la implementación de la plataforma

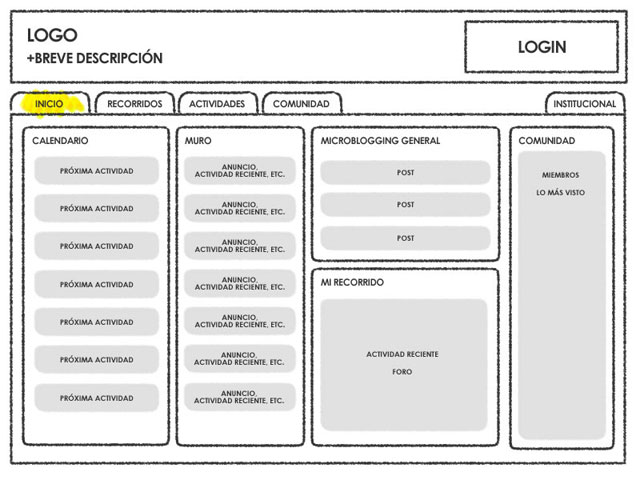
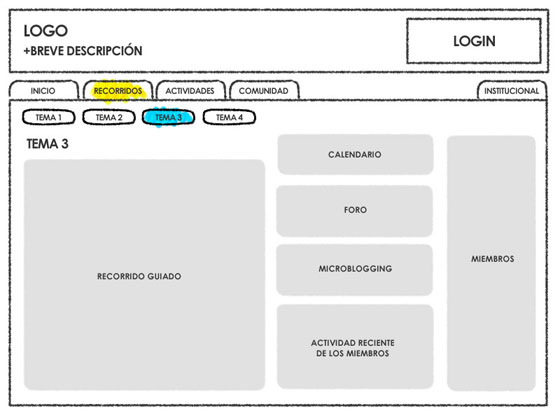
Fig. 1 y Fig. 2: Primeros ensayos gráficos, reproducciones de los bosquejos de mano alzada en donde aparecen representados los espacios de interacción concebidos y donde empieza a verse la organización en espacios y capas.





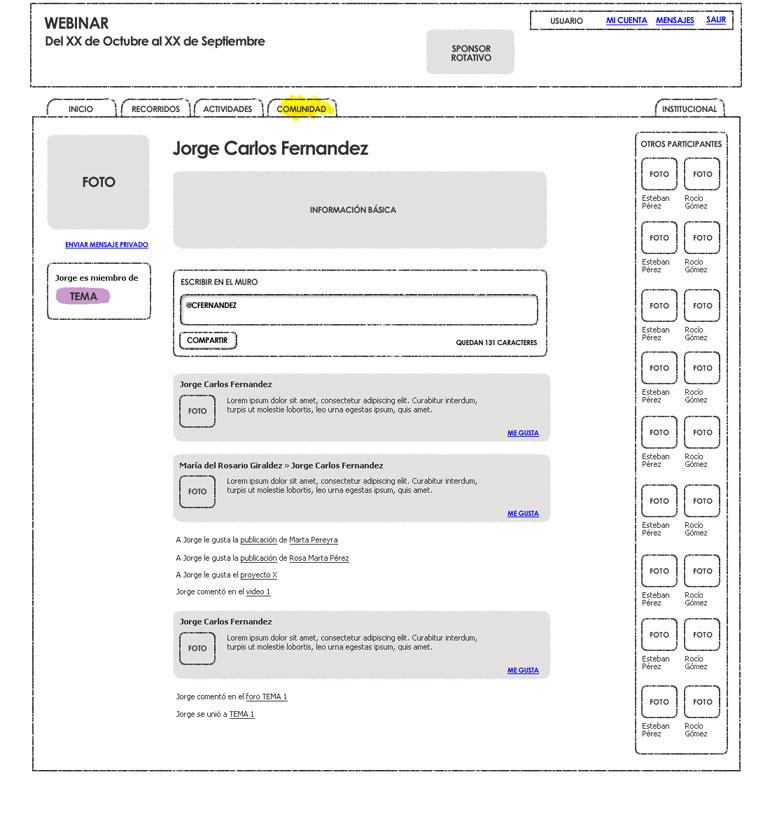
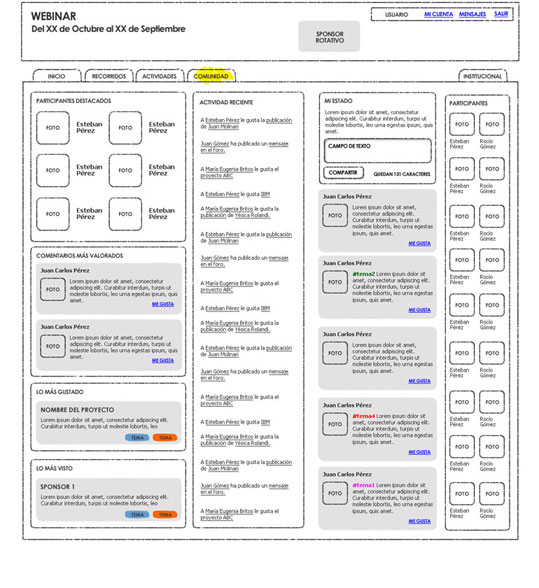
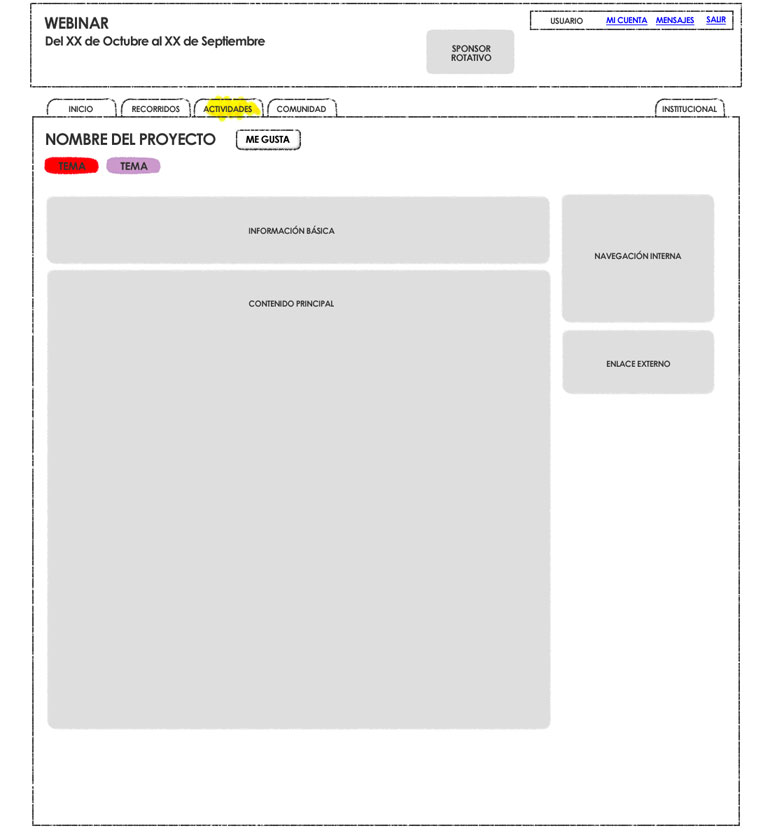
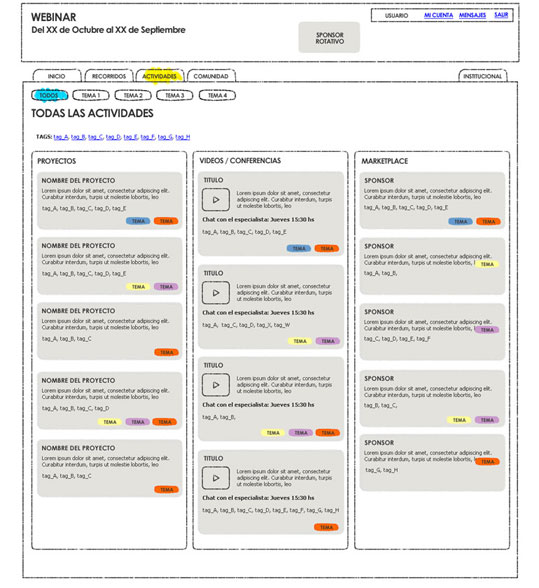
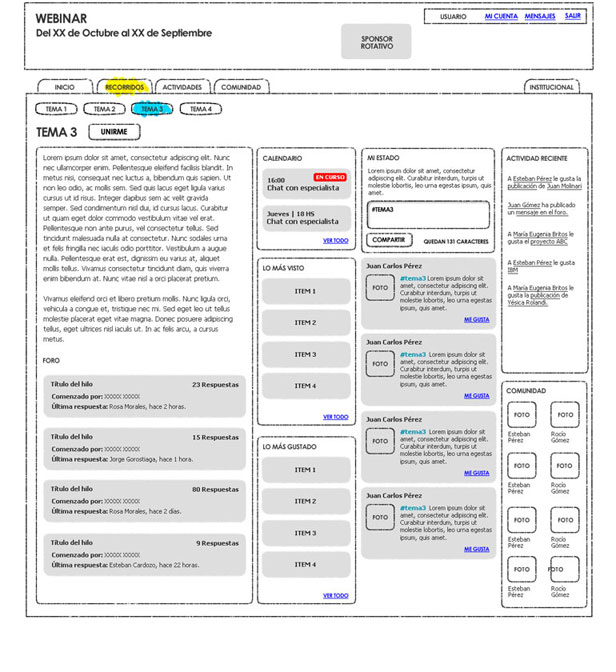
Fig. 3 a 7: Diseño de los diversos espacios en donde empieza a parecer la intersección de las diferentes capas. Se reconocen los grupos de afinidad de acuerdo a su color, lo que agrega una etiqueta a la actividad o comentario.

Fig. 8: Ensayo de vista con una propuesta de diseño con la visualización de la actividad de los participantes. 
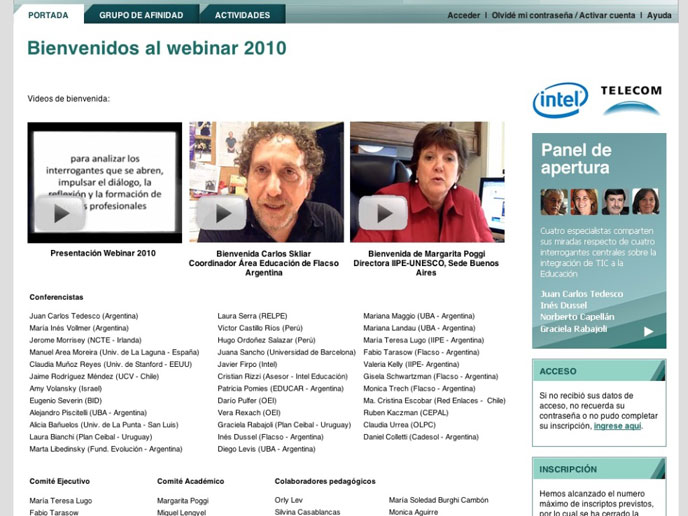
Fig. 9: Página de bienvenida al Webinar


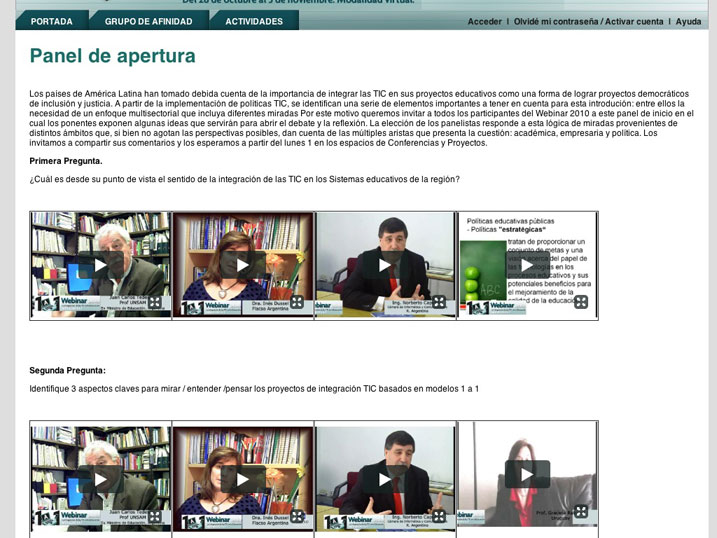
Fig. 10 y fig. 11: La pantalla del panel de apertura donde se invitó a 4 expertos a opinar sobre temática similares resaltando la pluralidad de miradas y a lño participantes a dejar comentarios.
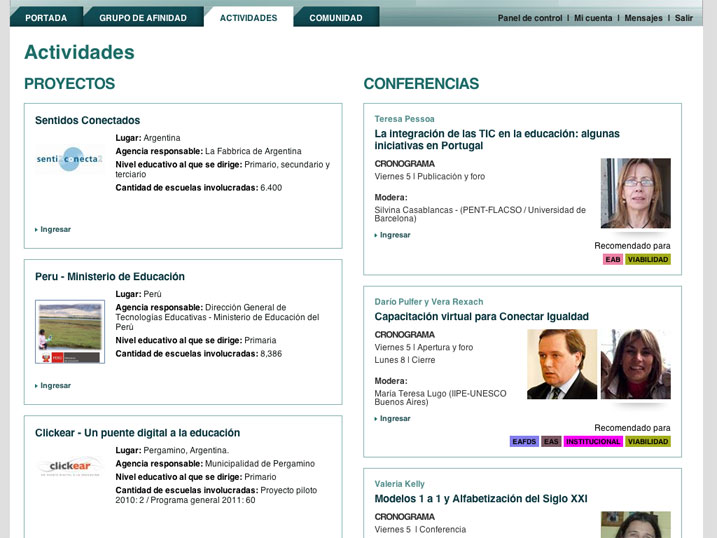
Pantalla del stand de presentación de proyecto

Pantalla de actividades a través de la cual los participantes accedían a todas las actividades programadas para el día.

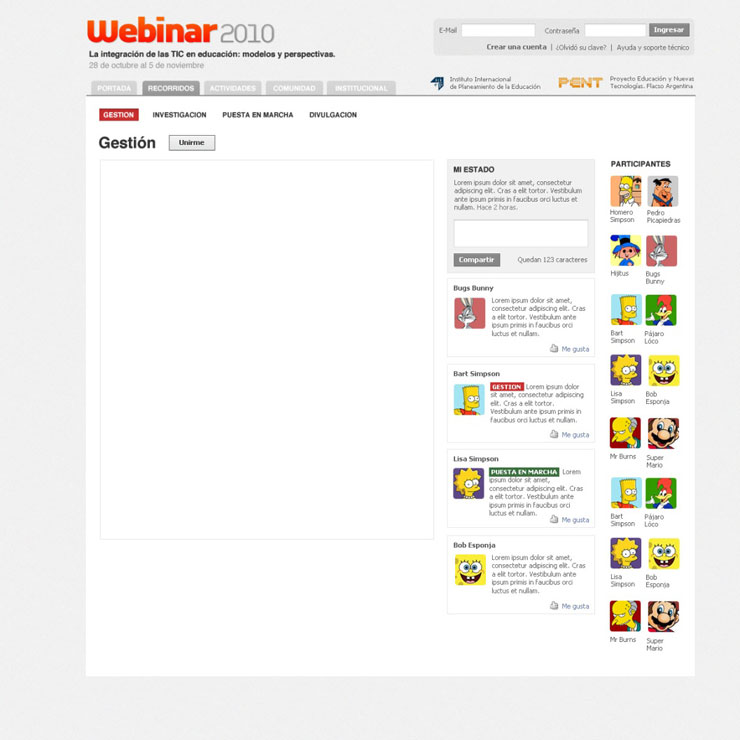
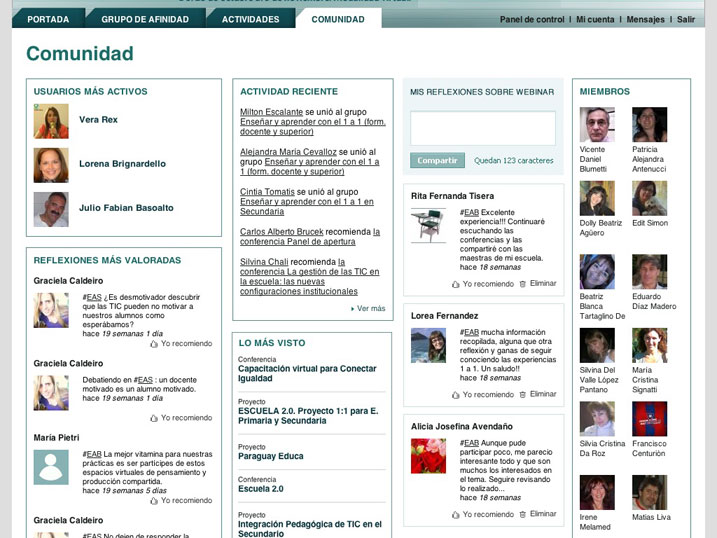
Pantalla de la capa social

Presentación a través de documento

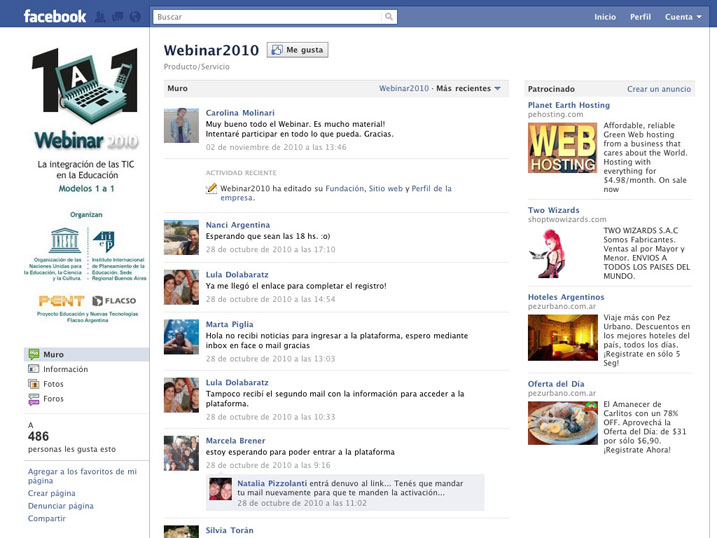
El Webinar en su página de Facebook

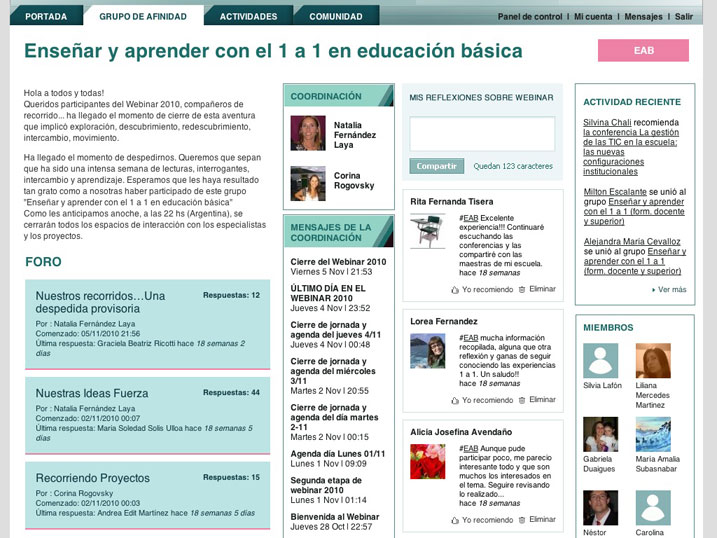
Página principal de uno de los grupos de afinidad
5. Reflexiones finales
La construcción del entorno del Webinar, pone de manifiesto una interesante paradoja. La construcción de un entorno en línea para la realización de un gran evento requiere de una miríada de conocimientos, de saberes y de experiencia que se conjugan para dar a la luz a un producto, que es mucho más parecida a la de un artesano que a la de la administración de funcionalidades de una plataforma.
Creemos que el éxito del Webinar estuvo sustentado y generado a partir de las decisiones que como dijimos más arriba se tomaron durante la etapa de diseño del Webinar y que hubo un trabajo muy meticuloso y cuidado al transferir estas definiciones a la plataforma. El equipo del Webinar logró conformarse en un continuo sin costura donde las decisiones pedagógicas consideraban las posibilidades y características del medio y (siendo la otra cara de la misma moneda) las decisiones tecnológicas estaban imbuidas de las decisiones pedagógicas.
Para finalizar podemos concluir con una frase de Meadows: si bien la tecnología es el vehículo para los cursos en línea, el combustible para este vehículo es una buena fundamentación pedagógico-didáctica
Los invitamos a profundizar en estas líneas de reflexión a través de los editoriales de Fabio Tarasow en el PENT. (www.pent.flacso.org.ar)
Enseñar online: más allá del llanero solitario
[1]Henry, J; Meadows, J: An absolutely riveting online course: Nine principles for excellence in web-based teaching
Canadian Journal of Learning and Technology, Vol. 34, No. 1. (2008).
Accesible en: http://www.cjlt.ca/index.php/cjlt/article/viewArticle/179/177 (marzo 2011)
Cómo citar
Trech, M.; Schwartzman, G.; Milillo, C. y Tarasow, Fabio. (2012) El entorno tecnológico del Webinar: o cómo construir para que los demás también construyan. En Lugo, M. (coord.) El Webinar 2010:el modelo 1:1 como política pública en Educación. Una mirada regional. ISBN: 978-987-1836-80-2. IIPE-Unesco, Buenos Aires, 2012. Disponible en: http://www.pent.org.ar/publicaciones/entorno-tecnologico-del-webinar-como-construir-para-que-demas-tambien-co
Licencia
La producción El entorno tecnológico del Webinar: o cómo construir para que los demás también construyan. se encuentra bajo licencia Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License. Disponible en: https://flacso.pent.org.ar/producciones/el-entorno-tecnologico-del-webinar-o-como-construir-para-que-los-demas-tambien